Vue.js 3.x – 08 – Criando uma aplicação “To-do List”

ATENÇÃO! Para compreender completamente o código explicado neste post, recomendamos ler o post anterior, em que são aborados métodos e eventos. Clique aqui!
Saudações! Neste post, vamos desenvolver passo-a-passo uma aplicação “To-do List”, que é uma aplicação simples, mas com grande poder didático. Assim, vamos reforçar o que vimos sobre o Vue.js nos posts anteriores, além de ver algumas coisas novas!
Let’s code!
Passo 1 – Criar um novo projeto
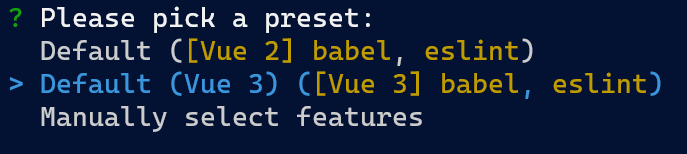
Com o Vue devidamente instalado e configurado (não saber como instalar e configurar o Vue? Clique aqui!), abra o prompt de comando e crie um novo projeto em uma pasta de sua preferência. Para isso, digite o comando: vue create todo-list. No menu, selecione a a opção “Default (Vue 3) … e aguarde a criação do projeto.

Agora basta acessar a pasta criada e iniciar o servidor de desenvolvimento usando o comando npm run serve. Agora temos um servidor respondendo no localhost, na porta 8080.

Ao abrir o endereço http://localhost:8080/ será exibido a aplicação:

Pronto! Projeto criado, agora vamos mexer no código!
Para fins didáticos, vamos deixar nossa aplicação o mais simples possível, ok? Para isso, vamos abrir o arquivo src/components/App.vue, que é o ponto de entrada de nossa aplicação, e vamos retirar todo o código padrão que foi criado. O código deve ficar como a seguir.
<template>
<div>
<!-- código HTML aqui -->
</div>
</template>
<script>
//..aqui vai a lógica da aplicação ou componente
export default {
//..nome da aplicação
name: 'Todo List',
}
</script>
<style>
/* estilos CSS aqui */
</style>Parte 2 – Codificando o HTML e o CSS
Nossa aplicação terá basicamente 3 elementos:
- Um campo de entrada do tipo texto para digitar a to-do (tarefa);
- Um botão para inserir a to-do numa lista
- Umal lista para exibir as tarefas
Assim, o código HTML (bloco template) deve ficar inicialmente assim:
<template>
<div>
<!-- código HTML aqui -->
<h1>Aplicação To-do List</h1>
<hr>
<input type="text" name="todo" id="todo">
<button>Inserir</button>
<ul>
<li>As tarefas aparecerão aqui</li>
</ul>
</div>
</template>
Agora vamos definir os estilos CSS para nossa aplicação (bloco style).
<style>
/* estilos CSS aqui */
li {
cursor: pointer; /* altera o cursor */
user-select: none; /* impede que o item seja selecionado */
}
/* classe para mudar a aparência de uma tarefa quando ela for completada */
.complete {
text-decoration: line-through; /* coloca um traço no texto */
color: green; /* altera a cor */
}
</style>Parte 3 – Entendendo a lógica da aplicação
Agora iremos definir os métodos da aplicação, consirando os seguintes casos de uso:
- Adicionar uma nova tarefa: digitar o nome da tarefa e clicar no botão inserir;
- Excluir uma tarefa: dar duplo clique no nome da tarefa;
- Finalizar/Ativar uma tarefa: dar um clique na tarefa.
Entretanto, antes de definir os métodos, vamos definir os dados (bloco script) que serão manipulado. O código comentado a seguir a seguir mostra 3 data properties que iremos usar na aplicação: id, todo e todos.
<script>
//..aqui vai a lógica da aplicação ou componente
export default {
//..nome da aplicação
name: 'Todo List',
//..lifecycle rook - após o documento ser criado
created(){
//..seta o título da aplicação
document.title = 'Aplicação To-do List'
},
data() {
return {
id : 0, //..id das tarefas
todo : '', //..nome do todo que será vinculado ao input
todos : [] //..array vazio em que serão armazenados as tarefas
}
}, //..não esqueça essa vírgula!
}
</script>O próximo passo é vincular a data property todo ao campo input. Para isso, vamos usar a diretiva v-model, como mostra o código comentado a seguir (bloco HTML) na linha7.
<template>
<div>
<!-- código HTML aqui -->
<h1>Aplicação To-do List</h1>
<hr>
<!-- a diretiva v-model faz o binding com a data property -->
<input type="text" v-model="todo" name="todo" id="todo">
<button>Inserir</button>
<ul>
<li>As tarefas aparecerão aqui</li>
</ul>
</div>
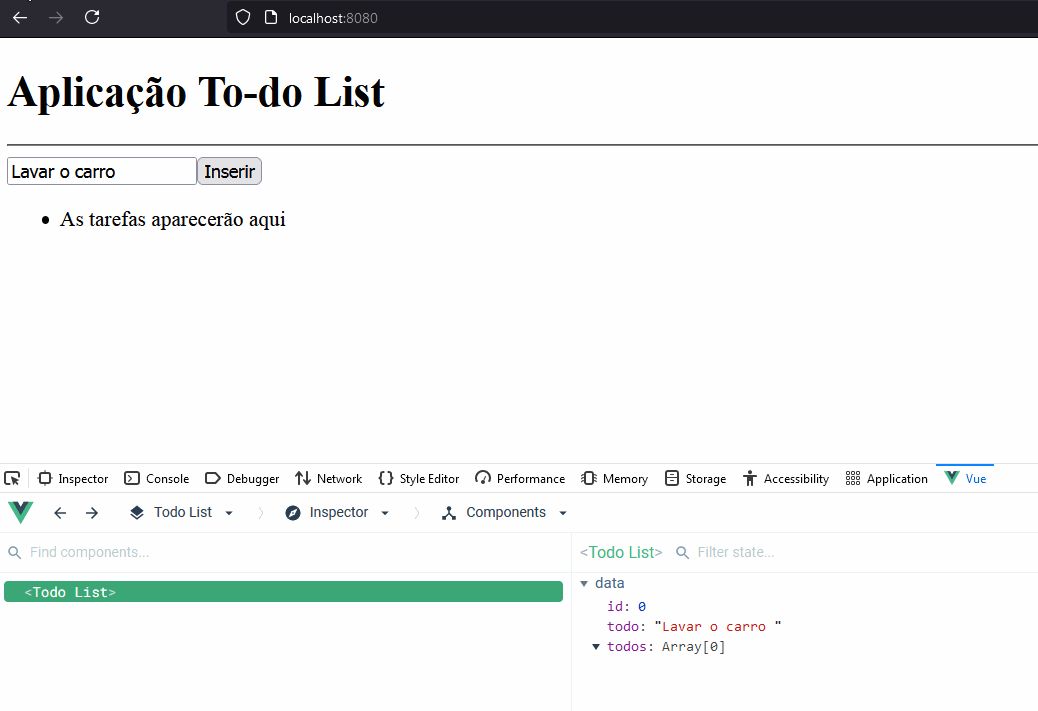
</template>Quando vinculamos um input a uma data property via diretiva v-model, a reatividade do Vue entra em ação. Portanto, ao usar a ferramenta Vue.js Dev Tools, é possível verificar que o que é digitado no campo já altera o valor da data property “todo“.

Lembre-se que a diretiva v-model cria um vínculo do tipo two-way binding, ou seja, se você alterar os dados do objeto data diretamente, ao confirmar a entrada, o input será atualizado. Faça o teste! 😉
Parte 04 – Definindo os métodos
A seguir, temos o código comentados dos 5 métodos necessários (inseridos após a propriedade data, no bloco script) para que nossa aplicação funcione como planejada.
methods: {
//..método para gerar um id
genId() {
return (this.id += 1); //..incrementa a data property 'id'
},
// ----------------------------------------------------
add(todo) {
//..adiciona um novo to-do ao array todos usando push (função JS)
this.todos.push({
id: this.genId(), //..gera um novo id
name: todo, //..o nome da tarefa
done: false, //..inicialmente uma tarefa não está concluída
});
this.todo = ""; //..limpa os dados
},
// ----------------------------------------------------
//..pega o index do to-do corrente - para excluir depois
getIndex(todo) {
//..recebe o todo como parâmetro, procura ele e retorna o seu index
let index = this.todos.findIndex( item => item.id === todo.id );
return index;
},
// ----------------------------------------------------
//..exclui um todo - pega o index e faz um splice (função JS)
remove(todo) {
let index = this.getIndex(todo);
this.todos.splice(index, 1);
},
// ----------------------------------------------------
//..recebe um todo como parâmetro de entrada muda seu status
complete(todo) {
todo.done = !todo.done;
},
}Agora que os métodos foram definidos, vamos vinculá-los aos eventos para que a aplicação funcione corretamente.
Parte 05 – Adicionando as tarefas à lista de tarefas
Para que as tarefas sejam adicionadas, precisamos invocar o método add(todo). Assim, vamos invocá-lo em dois eventos: 1) ao digitar a tecla ENTER depois de digitar a tarefa; 2) ao clicar no botão Inserir. O código comentado a seguir mostra a vinculação usando eventos. Vejas as linhas
<template>
<div>
<!-- código HTML aqui -->
<h1>Aplicação To-do List</h1>
<hr />
<!-- vinculando o evento pressionar a tecla ENTER ao método add -->
<input type="text" v-model="todo" name="todo" id="todo"
@keyup.enter="add(todo)"
/>
<!-- vinculando o evento 'click' ao método add -->
<button @click="add(todo)">Inserir</button>
<ul>
<li>As tarefas aparecerão aqui</li>
</ul>
</div>
</template>A partir de agora, se usar a ferramenta Vue.js DevTools, será possível ver que o array ‘todos’ está sendo alimentado com os dados digitados no input.

Parte 06 – Exibindo as tarefas
Agora que as tarefas estão sendo inseridas no array ‘todos’, precisamos exibí-las no elmento ul (lista). Cada tarefa será um elemento li e iremos associar os eventos click para completar a tarefa e double click para excluir uma tarefa. O conteúdo o elemento li é o nome da tarefa, que será exibido mediante a vinculação direta da variável corrente do loop usando a sintaxe double mustache.
Veja o código completo da lista (elemento ul) comentado a seguir.
<ul>
<!-- usamos a diretiva v-for para fazer um loop e criar a lista -->
<!-- vinculamos os eventos à chamada de métodos -->
<!-- fizemos o binding de classes - se a propriedade 'done' for true,
então aplica a classe 'complete' -->
<li v-for="todo in todos" :key="todo.id"
@dblclick="remove(todo)"
@click="complete(todo)"
:class="todo.done && 'complete'"
>
<!-- sintaxe double mustache para exibir o nome da tarefa -->
{{ todo.name }}
</li>
</ul>Agora sim! Nossa aplicação “To-do List” está pronta! Veja:

Parte 07 – Melhore a aplicação
Agora que a aplicação está pronta, vale a apena melhorá-la. Por exemplo, do jeito que está, é possível adicionar tarefas com nome vazio. Fix it!
Já imaginou que interessante mostrar a quantidade de tarefas completas e não completas? O que está esperando? Faça isso!
Faça também alguns ajustes no CSS, para deixar a aplicação mais “bonita”.
Bônus
Clique aqui para usar uma aplicação “To-do List” com animações e CSS.
Clique aqui para baixar o código-fonte do GitHub.
Considerações finais
Essa pequena aplicação do tipo “To-do list” foi útil para aprender e reforçar diversos conceitos sobre o Vue.js. Entretanto, estamos apenas começando nossas jornada. Acredito que já deu pra percber que o Vue.js é uma ferramenta extremamente poderosa e simples.
Até o próximo post!