Vue.js 3.x – 07 – Métodos e Eventos

ATENÇÃO! Para acessar o post anterior a este, em que abordo a renderização de coleções, clique aqui!
Agora sim! Finalmente vamos abordar o assunto mais esperado, afinal de contas, sem métodos e eventos, não há aplicações interativas, não é mesmo?
No contexto do desenvolvimetno de sistemas, os métodos compõem a lógica da aplicação, visto que são os grandes responsáveis por manipular os dados.
Por sua vez, os eventos são considerados acontecimentos observáveis e passíeis de captura, ou seja, de monitoramento e detecção.
Para fins didáticos, vamos criar uma nova aplicação Vue.js. Se você não sabe ou não lembra como faz isso, visite o primeiro post desta série e vá até o tópico “Criando o projeto Hello World”.
Um exemplo simples
O código a seguir mostra um pequeno exemplo de declaração e utilização de métodos. Note que no bloco template há a chamada dos métodos (linhas 3 e 4) declarados no bloco script (a partir ad linha15). Note também que, enquanto o objeto data retorna os dados da aplicação, o objeto methods returna os métodos.
<template>
<!-- invocando os métodos declarados no bloco script -->
{{ welcome() }}
<p>{{ sum(10,50) }}</p>
</template>
<script>
export default {
name: 'App',
data(){
return {
};
},
//..declarando os métodos
methods:{
sum(n1, n2){
return n1 + n2;
},
welcome(){
alert("Welcome to Vue!");
}
}
}
</script>
<style>
</style>Utilizando data properties
No exemplo anterior usamos dados estáticos e variáveis locais para invocar os métodos. Para usar das data properties declarada no objeto data, usamos a palavra this, para fazer referência ao contexto atual.
No código a seguir, são declaradas duas data properties, pi e currentYear. No bloco methods fazemos referência a esses valores usando a palavra this.
export default {
name: 'App',
data(){
//..declarando data properties
return {
pi : 3.14,
currentYear : new Date().getFullYear(),
};
},
//..declarando os métodos
methods:{
//..observe que os métodos usando as data properties
sum(n1, n2){
return (n1 + n2) + this.pi;
},
welcome(){
alert("Welcome to " + this.currentYear + "! Let's learn Vue!");
}
}
}Eventos – click
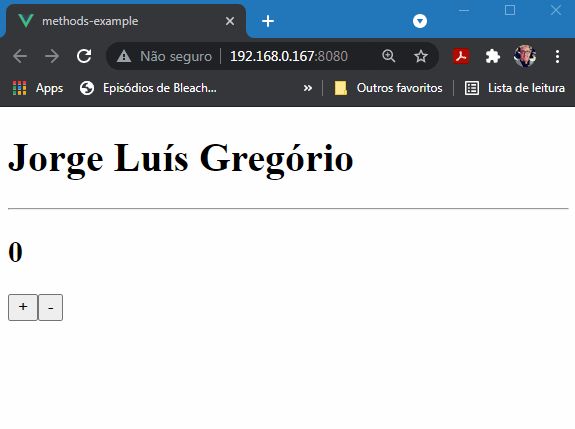
Um dos eventos mais usados no desenvolvimento de aplicações é o click. No código a seguir temos um exemplo que faz duas coisas:
- Quando clicarmos no elemento h2, o método changeName é invocado;
- Os botões irão aumentar ou diminuir o valor da varíavel count que é renderizada em um elemento h2.
<template>
<!-- a diretiva v-on associa um evento à execução
de uma lógica simples ou chamada de método -->
<h1 v-on:click="changeName" > {{ name }} </h1>
<hr>
<h2> {{ count }} </h2>
<!-- incrementando e decrementando uma variável
sem usar método -->
<button v-on:click="count++">+</button>
<button v-on:click="count--">-</button>
</template>
<script>
export default {
name: 'App',
data(){
//..declarando data properties
return {
name : 'Jorge Luís Gregório',
count : 0,
};
},
//..declarando os métodos
methods:{
changeName(){
let newName = prompt('Digite um novo nome');
this.name = newName;
},
},
}
</script>O resultado do código anterior é mostrado no gif animado a seguir:

Inspecionando eventos
O Vue JS processa automaticamente um objeto ‘event’ quando um método é invocado a partir de um evento. Assim, podemos pegar mais informações sobre esses eventos, como tipo do evento, coordenadas do mouse, objeto que disparou, etc.
No código ao seguir, deixamos explícito o parâmetro event e mostramos ele no console do browser. Deixar explícito é opcional, para casos em que precisamo pegar o objeto event, visto que o Vue processa automaticamente!
Ao executar, abra o console e veja as informações que são exibidas.
methods:{
//..o método agora possui o parâmetro 'event'
changeName(event){
let newName = prompt('Digite um novo nome');
this.name = newName;
//..mostra informações do evento no console
console.log("Evento: ", event);
},
},Caso um método já possua um ou mais parâmetros de entrada (ou argumentos), mas é necessário acessar o evento que o disparou de maneira explícita, então, na chamada do método, temos que passar parâmetro event com o símbolo $. Veja:
//..o método possui dois parâmetros
increment(n, event){
this.count += n;
console.log("Evento: ", event);
}<!-- invocando o método increment e explicitando o evento -->
<button v-on:click="increment(10,$event)">+</button>Se durante a chamada do método o parâmetro event não for informado, o método executará normalmente, porém no console será exiba uma mensagem “Evento: undefined”.
Short-hands para eventos
Assim como as diretivas, os métodos também possuem short-hands. Para isso é necessário usar o prefixo@ e dpois o nome do evento. Veja:
//..usando short-hands
<button @click="increment(10,$event)">+</button>Considerações finais
Com o que vimos até agora, já é possível criar uma pequena aplicação prática. No próximo post, vamos criar uma pequena aplicação Todo-List.
Para saber mais sobre métodos e eventos, acesse a documentação oficial do Vue.JS:
Métodos: https://v3.vuejs.org/guide/data-methods.html#methods
Eventos: https://v3.vuejs.org/guide/events.html#listening-to-events