Autenticação no Laravel 9 com o Laravel Breeze

Saudações devs! 👊😎
Neste post vamos aprender como usar o Laravel Breeze para criar um sistema simples de autenticação.
Sim, o Laravel vem com uma estrutura pronta e personalizável para login, incluindo cadastro de usuário e recuperação de senha.
Let’s code! 🚀
🚀 ATENÇÃO! Para esse exemplo irei usar o Laravel 9.x
Passo 1 – Criar o projeto
Para esse exemplo, vou criar um novo projeto. Se você já possui um projeto e quer adicionar o login, recomendo fazer uma cópia ou, caso esteja usando o Git, criar uma branch para testar esse recurso.
#criar um projeto usando o Laravel Installer
laravel new breeze-project
#criar um projeto usando o composer
composer create-project laravel/laravel breeze-projectPasso 2 – Criar e configurar o banco de dados
Abra o gerenciador do MySQL ou Postgres e crie um banco de dados com o nome que achar adequado. Neste exemplo estou usando o mesmo nome do projeto: breeze_project.
Abra o arquivo .env e ajuste as configurações do banco de dados, segundo o SGBD que de sua preferência:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=breeze_project
DB_USERNAME=root
DB_PASSWORD=passwordDB_CONNECTION=pgsql
DB_HOST=127.0.0.1
DB_PORT=5432
DB_DATABASE=breeze_project
DB_USERNAME=postgres
DB_PASSWORD=passwordAgora vamos executar as migrations que já vem predefinidas para criar o schema do Banco de Dados. Note que o comando deve ser executando estando dentro da pasta do projeto.
php artisan migratePasso 3 – Instalar o Laravel Breeze
Agora vamos instalar o pacote Breeze, ou seja, baixar as dependências necessárias, usando o seguinte comando:
composer require laravel/breeze --devApesar das dependências estarem instaladas, a estrutura da autenticação, ou seja, views, controllers e outros elementos ainda não foram criados. Para isso, digite o seguinte comando:
php artisan breeze:install O próximo passo é executar os comandos para baixar as dependências JS que, no caso do Breeze, usa o TailwindCSS para estilizar as páginas. Vejamos:
#baixa as dependências JS
npm install
#gera os arquivos CSS e JS otimizados
npm run dev
O comando npm run dev irá iniciar um servidor NPM. Basta fechá-lo.
Agora precisamos executar o servidor para verificar se realmente deu certo. Execute o seguinte comando:
php artisan servePasso 4 – Testando
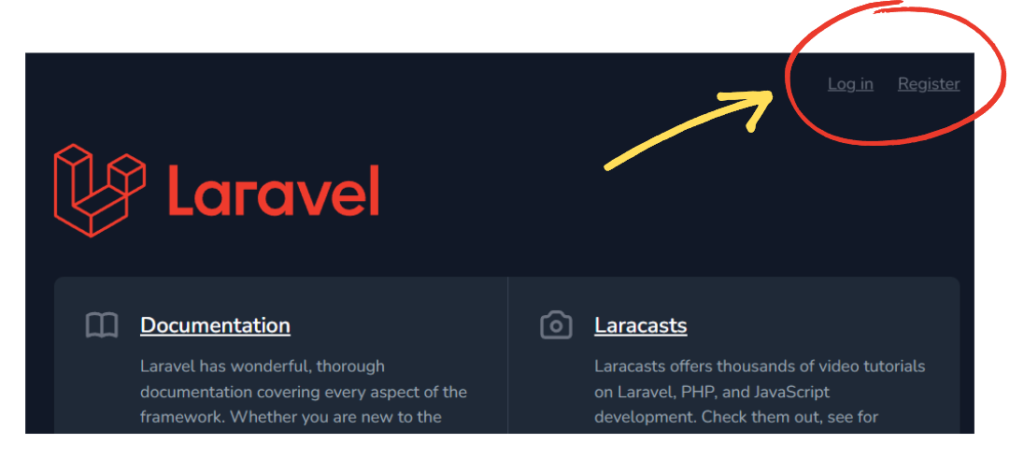
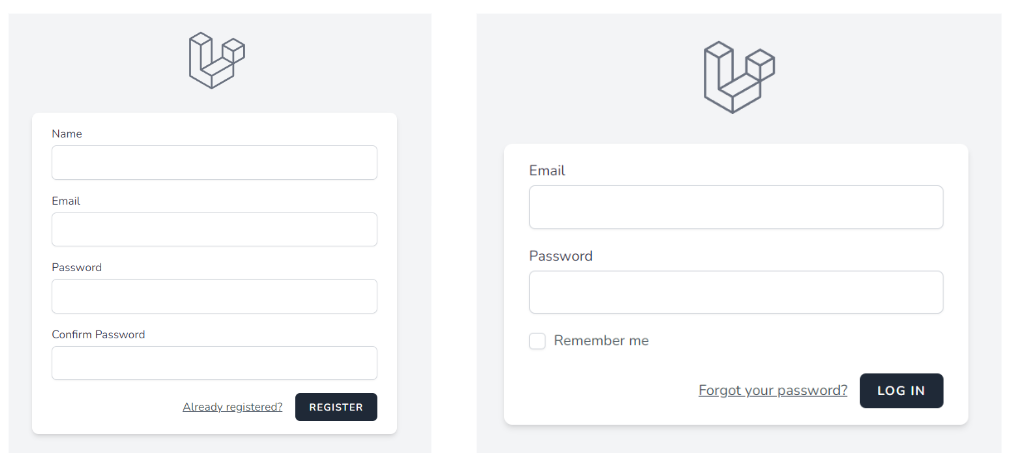
Ao visitar o localhost do projeto, é possível notar que a página inicial possui dois links no canto superior direito.

Ao clicar em Register, é possível fazer o cadastro de usuário. Note que no primeiro cadastro o login é realizado automaticamente.

Uma vez logado, o usuário é direcionado ao dashboard, que é o ponto inicial da aplicação.

Passo 5 – Compreendendo os elementos do Breeze
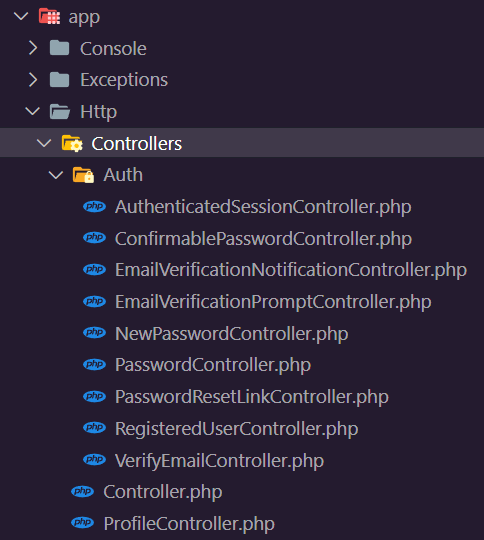
Como dito anteriormente, o comando php artisan breeze:install criou a estrutura necessária para o login. Logo, foram criadas diversas views e diversos controllers. Navegue até a pasta app\Http\Controllers e veja o conteúdo da pasta Auth:

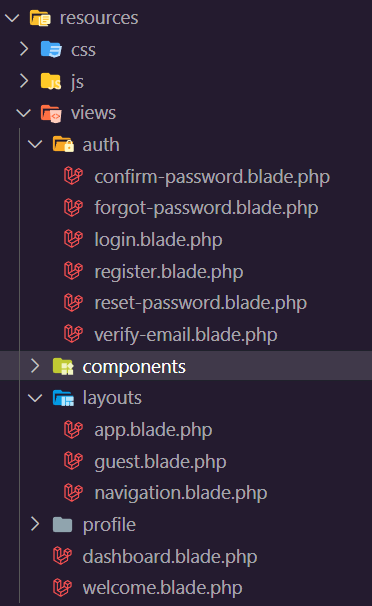
Agora abra a pasta resources\views e veja o conteúdo das pastas auth e profile.

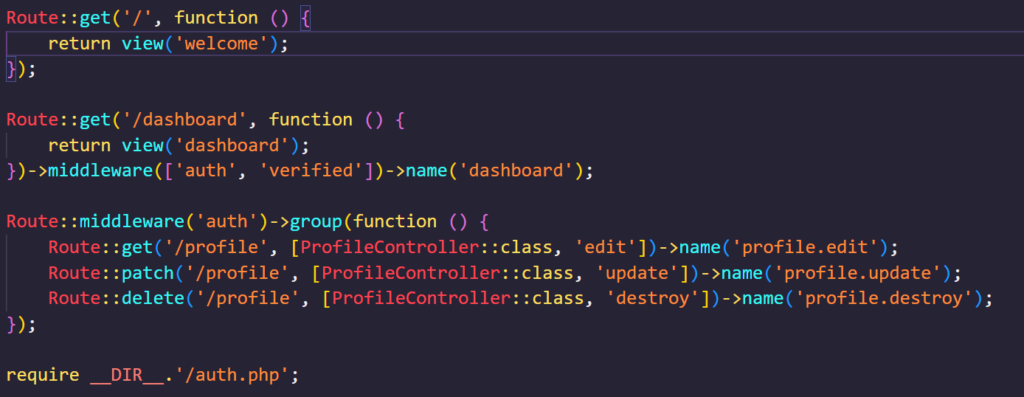
Note que o arquivo de rotas, routes\web.php, foi modificado, sendo adicionadas as rotas para o login:

Note que as rotas estão devidamente protegidas (ou filtradas) por middlewares. Por exemplo, a rota /dashboard retorna a view dashboard, mas, antes, passa pelos middlewares auth (usuário precisa estar autenticado) e verified (usuário precisa ser verificado – no padrão do Breeze todos os usuários cadastrados já estão verificados).
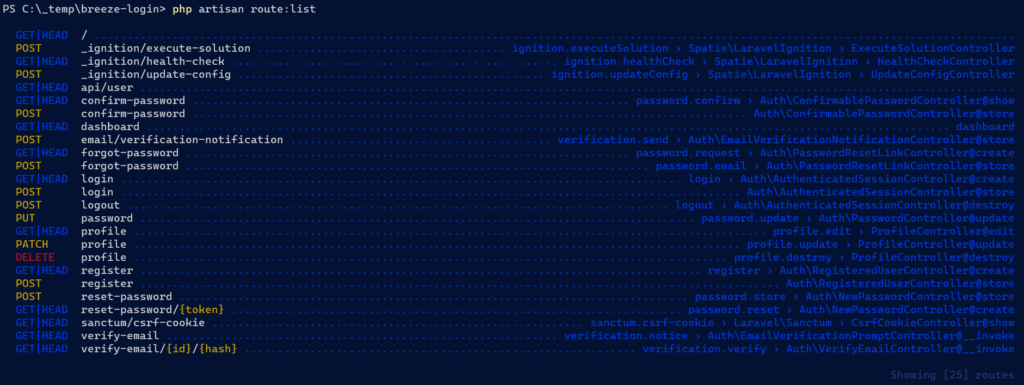
Lembrando que para verificar todas as rotas definidas use o seguinte comando artisan:
php artisan route:list
ATENÇÃO! Caso você tenha criado o login em um projeto existente, é possível que o Breeze tenha sobrescrito por completo o arquivo web.php. Assim, será necessário redefinir as rotas que já existiam antes do Breeze.
É interessante deixar a view dashboard como a página inicial da sua aplicação. Assim, é necessário personalizá-la de acordo com seus estilos.
Passo 6 – Protegendo rotas e controladores com o middleware auth
Uma vez que o usuário ainda não esteja autenticado, é necessário impedir que ele navegue por determinadas rotas. Para isso, podemos usar o middleware auth, que filtra a requisição antes de atendê-la.
Assim, quando o usuário requisitar uma rota, caso ele não esteja logado, o middleware auth irá redirecioná-lo até a interface de usuário do login.
Para proteger uma rota no arquivo de rotas, basta seguir o exemplo padrão do Breeze. Por exemplo, imagine que há uma rota /products que requisita ao controlador ProductsController a página de index deste recurso.
Para fazer com que o usuário acesse a página de produtos somente se estiver logado, podemos fazer de duas maneiras:
- Proteger a rota /products diretamente no arquivo de rotas;
- Proteger o controlador no seu método construtor.
Vejamos os exemplos:
Route::get("/products")->middleware("auth");public function __construct(){
$this->middleware('auth')
}Conclusão
O Laravel Breeze é uma maneira simples e rápida para criar uma estrutura de login.
Os estilos são baseados no TailwindCSS, mas podem ser substituídos por outro framework, como o Bootstrap.
Duas coisas que eu não citei no post, mas são bem interessantes:
- Personalizar os campos da tabela de usuário, modificando o cadastro;
- Sistema de recuperação de senha e exclusão de contas
Sim, o Breeze suporta esses e outros recursos! Explore o código!
Até o próximo post! 👊😎