Personalizando o tema de cores do Bootstrap 5

✌😎 Saudações, galera! Uma das dúvidas mais recorrentes dos meus alunos quando o assunto é o framework front-end Bootstrap é como personalizar sua paleta de cores.
Assim, decidi fazer esse pequeno tutorial explicando três formas de fazer isso.
A primeira é a mais fácil e também a mais limitada, que é simplesmente editar a paleta de cores do arquivo bootstrap.css. A segunda é por meio da sobrescrita das classes CSS do Boostrap, o que traz a possibilidade de criar novas classes.
A terceira é um pouco mais complexa, pois envolve a recompilação do arquivo de classes CSS do Bootstrap usando o compilador SASS, mas permite um maior nível de personalização.
Vamos entender como funciona as três abordagens, considerando a versão 5.2.
🚀 Bora….!
Editando as variáveis de cores do Bootstrap
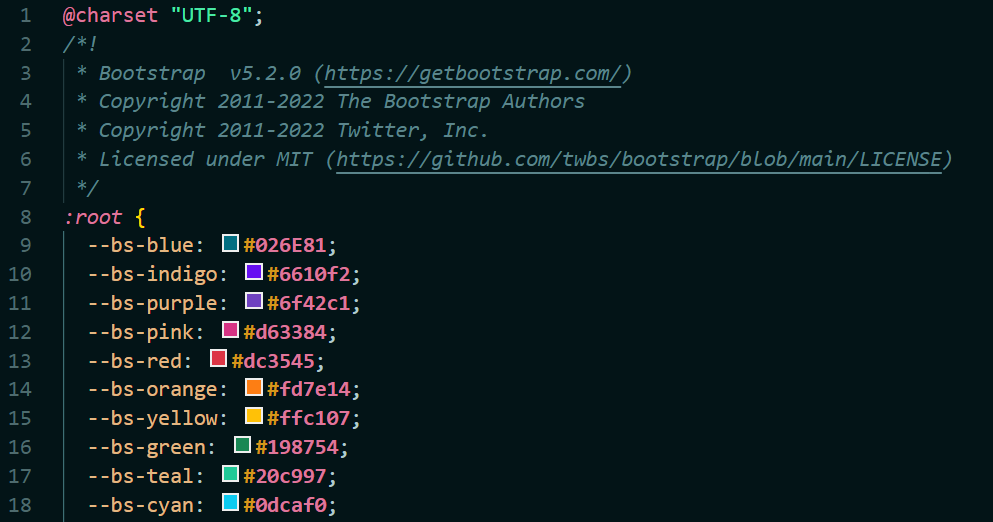
Essa abordagem é a mais simples e rápida. Basta abrir o arquivo bootstrap.css e editar as variáveis que estão definidas na pseudo-classe root. Veja a figura a seguir:

Convém destacar que essa abordagem não é muito indicada, pois é recomendável manter a versão original do framework em caso de problemas.
Assim, antes de editar o arquivo bootstrap.css, crie uma cópia, algo como custom_bootstrap.css e vincule-o às suas páginas HTML usando o elemento link dentro do elemento head.
Sobrescrevendo classes CSS do Bootstrap
Tomando como premissa que você baixou os arquivos do Boostrap e vinculou eles à sua página HTML, como mostrado no código a seguir, vamos criar um arquivo chamado custom.css dentro da pasta do Bootstrap no seu projeto. Note que vinculamos os dois arquivos CSS à nossa página (linhas 9 e 11).
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Customizando o Bootstrap 5</title>
<!-- adicionar o arquivo do Bootstrap -->
<link rel="stylesheet" href="bootstrap-5.2.0/css/bootstrap.css">
<!-- adicionar o arquivo CSS cutomizado -->
<link rel="stylesheet" href="bootstrap-5.2.0/custom.css">
</head>
<body>
<div class="container">
<header class="bg-primary">
<h1 class="">Boostrap!</h1>
<button class="btn btn-success">OK</button>
<button class="btn btn-warning">Eita!</button>
</header>
<nav class="navbar navbar-expand bg-secondary">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 01</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 02</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 03</a>
</li>
</ul>
</nav>
</div>
<!-- adicionando o arquivo JS no fim da página -->
<script src="/bootstrap-5.2.0/js/bootstrap.bundle.min.js"></script>
</body>
</html>Sim, podemos vincular mais de um arquivo CSS a nossa página HTML. Nesse caso, a prioridade maior é o último arquivo adicionado, segundo a especificação CSS.
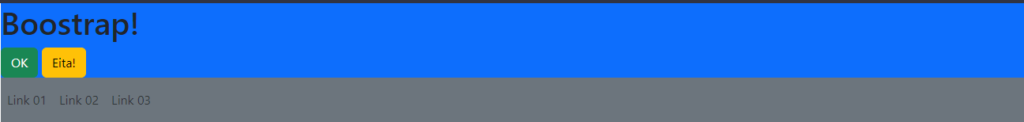
Ao visualizar a página é possível notar que o elemento header os botões adicionados estarão com o estilo padrão do Bootstrap. Veja:

Agora vamos sobrescrever algumas classes CSS do Bootstrap, com o objetivo de personalizar as cores de fundo dos elementos header e nav, além dos links. Veja o código do arquivo custom.css, criado na pasta no Boostrap deste projeto.
/* definindo variáveis para cores */
:root{
--primary: #026E81;
--secondary: #00ABBD;
/* tertiary não é um padrão do Bootstrap, mas pode ser adicionado! */
--tertiary: #72F2EB;
--success: #0099DD;
--info: #A1C7E0;
--warning: #FF9933;
--danger: #E3371E;
}
/* sobrescrevendo classes padrão do Bootstrap */
/* a marcação !important dá um peso maior a regra, sobrescrevendo regras prévias */
.bg-primary, .btn-primary{
background-color: var(--primary) !important;
}
.bg-secondary, .btn-secondary{
background-color: var(--secondary) !important;
}
.bg-tertiary, .btn-tertiary{
background-color: var(--tertiary) !important;
}
.bg-success, .btn-success{
background-color: var(--success) !important;
}
.bg-info, .btn-info{
background-color: var(--info) !important;
}
.bg-warning, .btn-warning{
background-color: var(--warning) !important;
}
.bg-danger .btn-danger{
background-color: var(--danger) !important;
}
.nav-link {
color: var(--primary) !important ;
}
.nav-link:hover{
color: var(--warning) !important ;
}Note que definimos variáveis para as cores, com os mesmos nomes do Bootstrap. A pseudo-classe root indica que as variáveis criadas estarão disponíveis globalmente, em todo o documento.
Ao final de cada declaração CSS, adicionamos a marcação !important, que dá um peso maior à ela, sobrescrevendo declarações prévias conflitantes, caso existam.
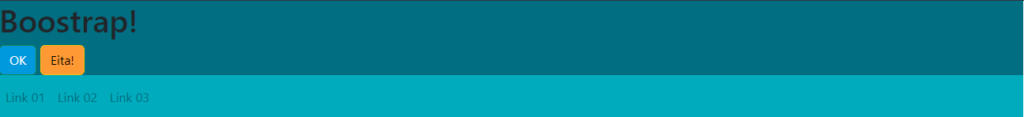
O resultado desta customização é mostrado a seguir:

A principal vantagem dessa abordagem é a simplicidade, pois podemos facilmente detectar classes específicas por meio da inspeção de elementos no próprio browser, e criar uma classe homônima no arquivo custom.css.
A desvantagem é que toma muito tempo sobrescrever as muitas e diversas classes do Bootstrap.
Claro, se a personalização for algo mais simples, essa abordagem ainda compensa. Agora, se desejarmos personalizar toda a paleta de cores, adicionando novas variáveis, é recomendável uma abordagem mais avançada usando SASS, como veremos a seguir.
Recompilando o arquivo CSS com SASS
A abordagem SASS é usada principalmente quando estamos desenvolvendo aplicações usando frameworks server-side, como o Laravel, por exemplo. Esses frameworks fazem o deploy da aplicação gerando arquivos CSS otimizados, juntando várias bibliotecas em apenas um arquivo CSS e/ou JS.
SASS é sigla para “Syntactically Awesome Style Sheets”, algo como Folhas de Estilo Sintaticamente Maravilhosas (😲). Trata-se de uma extensão da especificação CSS que dá super poderes à aclamada linguagem de estilos para páginas HTML. Vejamos o que o site oficial diz:
Sass é uma linguagem de folha de estilo que é compilada para CSS. Ele permite que você use variáveis, regras aninhadas, mixins, funções e muito mais, tudo com uma sintaxe totalmente compatível com CSS. Sass ajuda a manter grandes folhas de estilo bem organizadas e facilita o compartilhamento de design dentro e entre projetos.
Fonte: https://sass-lang.com/documentation/
O principal ponto a ser destacado é que após ser escrito, o código SASS é compilado para a linguagem CSS. Ademais, SASS possui duas sintaxes: SCSS, que é compatível com CSS, e a própria SASS, que usa endentação. Para mais informações, consulte a documentação oficial.
Pré-requisitos
Para essa abordagem é necessário o NPM (Node Package Manager). Para isso, baixe e instale o Node: https://nodejs.org/en/download/
Uma vez que o NPM esteja instalado, crie uma pasta qualquer. Dentro dessa pasta crie uma pasta chamada public, que é onde iremos colocar os arquivos do projeto para serem expostos ao cliente.
Estando na pasta raiz do projeto, usando o terminal, digite o seguinte comando:
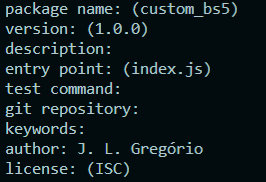
npm initO comando npm init irá criar um novo pacote NPM, fazendo algumas perguntas, como nome do pacote (pode manter o nome da pasta), a versão, descrição, ponto de entrada (index.js), entre outras informações. A figura a seguir mostra o que eu usei neste exemplo.

No final ele irá perguntar se confirmamos as informações. Tecle <Enter> para confirmar.
Note que foi criado um arquivo package.json na raiz do projeto. Esse arquivo lista as dependências do nosso pacote. Vamos instalar o Bootstrap 5.2 no projeto usando o seguinte comando NPM:
npm install bootstrap@5.2.0Esse comando cria o arquivo package-lock.json, que lista as dependências de terceiros adicionadas ao projeto.
Note que também foi criada uma pasta node_modules na raiz do projeto. Essa pasta concentra as dependências que foram instaladas.
O próximo passo é criar um arquivo chamado custom.scss na mesma pasta node_modules/bootstrap.
Neste arquivo iremos adicionar as personalizações. Por padrão, o Bootstrap possui uma paleta de cores bem definida, com cores primárias, secundárias, cores para sucesso, aviso, etc (primary, secondary, success, warning, etc). Veja como fica o arquivo:
//..importa funções, variáveis e mixins do bootstrap
@import "scss/functions";
@import "scss/variables";
@import "scss/mixins";
//..personaliza as variáveis
$primary: #026E81;
$secondary: #00ABBD;
/* tertiary não é um padrão do Bootstrap! */
$tertiary: #72F2EB;
$success: #0099DD;
$info: #A1C7E0;
$warning: #FF9933;
$danger: #E3371E;
$link-color: #45C4B0;
$link-hover-color: #fff;
//..atualiza a paleta de cores
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark,
"link-color": $link-color,
"link-hover-color": $link-hover-color,
);
//..adicionando uma nova paleta de cores
$custom-colors:(
"tertiary": $tertiary
);
//..mesclando a nova paleta com a paleta padrão
$theme-colors: map-merge($theme-colors , $custom-colors );
//..importa o arquivo do Bootstrap
@import "scss/bootstrap";Convém destacar que ao adicionar uma nova paleta usando $custom-colors, ao compilar o arquivo serão geradas todas as classes e estilo necessários.
Agora vamos instalar o compilador SASS com o seguinte comando:
npm install -g sassAgora que o SASS foi instalado, vamos compilar o arquivo node_modules/bootstrap/custom.scss com o seguinte comando:
sass node_modules\bootstrap\custom.scss public\app.cssNote que o primeiro argumento é o arquivo SASS que criamos, e o segundo é o arquivo que será gerado, ou seja, a nova versão do Bootstrap com as personalizações.
Finalmente, precisamos copiar o arquivo node_modules\bootstrap\dist\js\bootstrap.js para a pasta public.
Pronto! Agora que os arquivos app.css e bootstrap.js foram copiados para a pasta public, vamos testar nossa aplicação usando o servidor HTTP chamado de “serve“.
Vamos instalar o pacote necessário. Para isso, execute o seguinte comando:
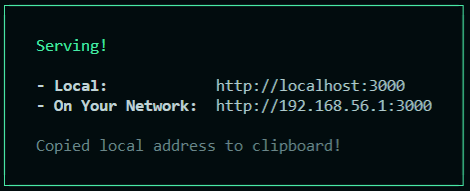
npm install --global serveAgora vamos executar o servidor HTTP local com o comando serve, veja:
serve publicO argumento public é a pasta da aplicação.

Abra o arquivo index.html e associe um elemento HTML às classes primary, secondary e tertiary, por exemplo:
<h1 class="bg-primary">Bootstrap!</h1>
<h2 class="bg-tertiary">Bootstrap Custom!</h2>
<button class="btn btn-tertiary">OK!</button>Conclusão
O Bootstrap é um dos frameworks front-end mais utilizados do mercado. Assim, além de saber como usá-lo na construção de páginas responsivas é o mínimo que todo desenvolvedor precisa saber. Ademais, saber como personalizá-lo segundo as necessidades do seu projeto é essencial.
A abordagem SASS é mais completa e mais complexa, porém, se o intuito é fazer pequenas personalizações na paleta de cores, as duas primeiras abordagens são suficientes.