Configurando o Vue 3 no Laravel 8

Saudações, dev! Se você chegou até esse post é porque precisa fazer esses dois frameworks “deliciosos” conversarem, formando o “Laravue”, certo? Então vamos lá! 🚀
Para esse tutorial, estou assumindo que você já instalou e configurou o Composer, Laravel Installer e Vue CLI. As versões que estou usando são:
- Composer: 2.1.5
- Laravel Installer: 4.2.7
- NPM: 7.19.1
- Vue CLI: 4.5.13
Mãos à obra! 😎👍
Passo 1: Criar o Projeto Laravel
Abra o terminal e crie um projeto Laravel usando um dos seguintes comandos:
composer create-project --prefer-dist laravel/laravel laravue
//.. ou
laravel new laravue Note que nos comandos, laravue é o nome do seu projeto 😉.
Passo 2: Instalar o Vue e suas dependências
Depois que o projeto foi criado, ainda usando o terminal, acesse sua pasta.
Agora vamos instalar o pacote laravel/ui com o comando:
composer require laravel/uiAgora vamos instalar o Vue usando o seguinte comando:
php artisan ui vueEsse comando preparou o Laravel para receber o Vue, configurando o arquivo webpack.mix.js e criando um componente de exemplo, porém ainda na versão 2. Vamos pedir para instalar o Vue 3 usando o seguinte comando:
npm install --save vue@next && npm install --save-dev vue-loader@nextPasso 3: Verificar o arquivo Mix
Abra o arquivo webpack.mix.js, que fica na raiz do projeto, e verifique se o método .vue() foi adicionado na cadeia de métodos do mix.js. Note que a versão mínima do Laravel Mix recomendada é a 6.
O código do mix.js deve ficar parecido com o exemplo a seguir:
mix.js('resources/js/app.js', 'public/js')
.vue() //..verify this!
.postCss('resources/css/app.css', 'public/css', [
//
]);Passo 4: Criar um componente Vue
Agora vamos até a pasta /resources/js. Note que há uma pasta chamada components. É nessa pasta que ficarão todos os componentes do Vue. Note que já existe um componente chamado ExampleComponent, criado pelo Laravel UI. Agora crie um arquivo chamado Home.vue. O código desse arquivo pode ser algo como:
<template>
<div>
<h1>Welcome to Laravue Project!</h1>
<h2>{{ devName }}</h2>
</div>
</template>
<script>
export default {
setup: () => ({
devName: "Jorge Luís Gregório",
}),
};
</script>
<style scoped>
/* CSS Here! */
</style>Passo 5: Importar o Vue para o arquivo Javascript do Laravel
O arquivo resources/app.js será o ponto de entrada da aplicação Vue. Então, precisamos importar componentes nativos do Vue e os componentes que nós criamos. Precisaremos também inicializar a aplicação Vue. O arquivo deverá ficar assim:
import { createApp } from 'vue';
import Home from './components/Home.vue';
const app = createApp({});
//register the component
app.component('Home', Home);
//..HTML element to mount the Vue application
app.mount('#app');
require('./bootstrap');Passo 6: Editar o template Blade para inicializar a aplicação Vue
Abra o arquivos resources/views/welcome.blade.php. Na tag body, vamos adicionar um elemento div com o id “app“, pois no arquivo resources/app.js estamos montando a aplicação Vue num elemento HTML cujo id é “app”. O arquivo deve ficar com a seguinte aparência:
<body>
{{-- HTML element to mount the Vue application --}}
<div id="app">
{{-- the Vue component --}}
<Home />
</div>
{{-- including the app.js file --}}
<script src="{{ asset('js/app.js') }}"></script>
</body>Passo 7: Compilar os recursos Javascript
Vamos usar os comandos a seguir para compilar os arquivos JS e instalar todas as dependências necessárias.
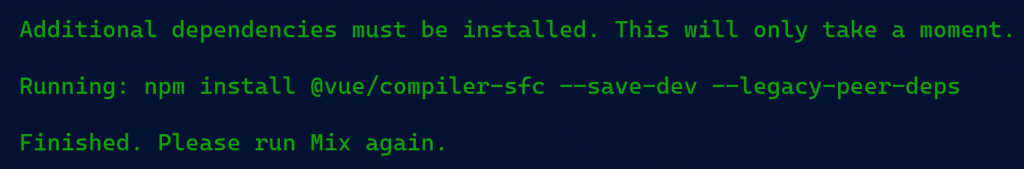
npm install && npm run devNote que esse comando pode lhe notificar para que ele seja executado novamente, pois talvez seja necesário instalar dependências adicinoais. Veja a imagem a seguir:

Após executar o comandos install e rundev novamente, deve ser exibido uma mensagem parecido com essa:

Passo 8: testando a aplicação
Agora vamos iniciar o servidor Laravel com o seguinte comando:
php artisan serveSe tudo correu bem, o browser (http://localhost:8000) deverá exibir a página corretamente. Veja:

📌 ATENÇÃO! Sempre que alterar um arquivo .vue será necessário executar o comando npm run dev para que os arquivos js do projeto sejam compilados novamente.
Enjoy it! 😎👍