Vue.js 3.x – 02 – Entendendo a estrutura do projeto

ATENÇÃO! Para acessar o post anterior a este, com a parte introdutória contendo a preparação do ambiente e a criação do projeto “Hello World”, clique aqui.
No post anterior, criamos o projeto “Hello World” e inicializamos o servidor de desenvolvimento loca para fazer os testes. Neste post, vamos entender a estrutura de um projeto Vue.
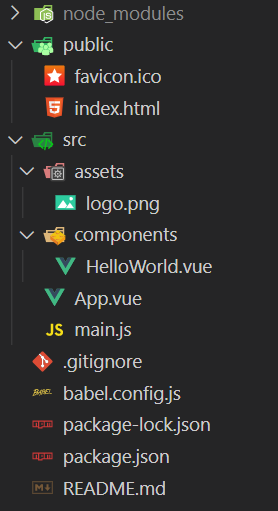
Após criar o projeto, a estrutura de pastas que se apresenta é a seguinte:

A seguir, descrevemos cada uma das principais pastas criadas:
- node_modules: pasta que contém as dependências do projeto;
- public: pasta que contém os arquivos que serão publicados em sua aplicação;
- index.html: arquivo que é publicado no servidor, disponível ao usuário.
- src: possui os principais arquivos da aplicação, como o App.vue (instância Vue) que inicializa a aplicação
- assets: arquivos de imagens, sons, ícones, etc, que compõem o seu projeto;
- components: pasta para armazenar os componentes customizados da sua aplicação;
- arquivo main.js: ponto de entrada para aplicação, onde a instância Vue é criada.
- package.json: arquivo de definição de dependências e configurações do projeto;
- package-lock.json: arquivo de definição das dependências do projeto;
- .gitignore: arquivo do git para definir arquivos que serão ignorados no processo de versionamento; babel.config.js: arquivo de configuração do transcompilador babel, para manter a compatibilidade “cross-browser” entre diferentes versões do Javascript;
Entendendo o fluxo da aplicação Vue – parte 01
O arquivo public/index.html é o que será servido ao cliente. Se você está usando o servidor de desenvolvimento local (http://localhost:8080), ao acessar a aplicação, o index.html terá o arquivo src/components/main.js injetado automaticamente, iniciando a aplicação Vue;
No arquivo main.js as duas primeiras linhas importam as bibliotecas necessárias para criar a instância Vue;
//..arquivo src/components/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')Na linha 4 a aplicação é criada a aplicação, definindo no método mount qual é o elemento HTML em que a aplicação será renderizada. Note que no arquivo index.html há um elemento div com o id ‘app’. Isso significa que a aplicação será carregada dentro desse elemento.
A aplicação Vue é definida no arquivo src/App.vue. Esse arquivo é divido em três blocos ou seções: template, script e style. Veja o código a seguir.
//..arquivo src/App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>O bloco template é onde definimos o código HTML do arquivo – é a User Interface.
O bloco script é onde é definida a lógica da aplicação. É aqui que fica o código Javascript que manipula e interage de maneira reativa com os elementos visuais do bloco template.
Finalmente, o bloco style é onde definimos o código CSS da página.
Note que na linha 4 do arquivo App.vue o código HTML usa um elemento customizado <HelloWorld />, que na verdade é um custom component (componente customizado). Note também que esse elemento possui o atributo customizado msg, que é um dado que está sendo enviado ao componente HelloWorld.
Modifique o conteúdo do atributo msg e atualize o browser para ver se muda a renderização.
Ao abrir o arquivo src/components/HelloWorld.vue podemos notar as seguintes linhas de código no bloco template:
<template>
<div class="hello">
<!-- mostrando uma data property -->
<h1>{{ msg }}</h1>
<p>
<!-- restante do código aqui -->
</template>Na linha 4 do código acima podemos perceber que o elemento <h1> está exibindo uma variável msg, que no Vue é chamada de props, que é uma propriedade de dados recebida de outro componente. Essa props deve ser declarada no bloco script, como o código comentado abaixo.
<script>
export default {
//..o nome do componente
name: 'HelloWorld',
//..propriedade de dados
props: {
msg: String
}
}
</script>Isso significa que o bloco template pode exibir os dados declarados no bloco script, sejam eles uma simples string, um array ou um objeto.
Como o Vue é orientado a componentes, podemos dizer que a aplicação HelloWorld possui dois componentes: App.vue e HelloWorld.vue. Assim, App.vue é o componente pai, enquanto HelloWorld é o componente filho.
Entendendo o fluxo da aplicação Vue – parte 02
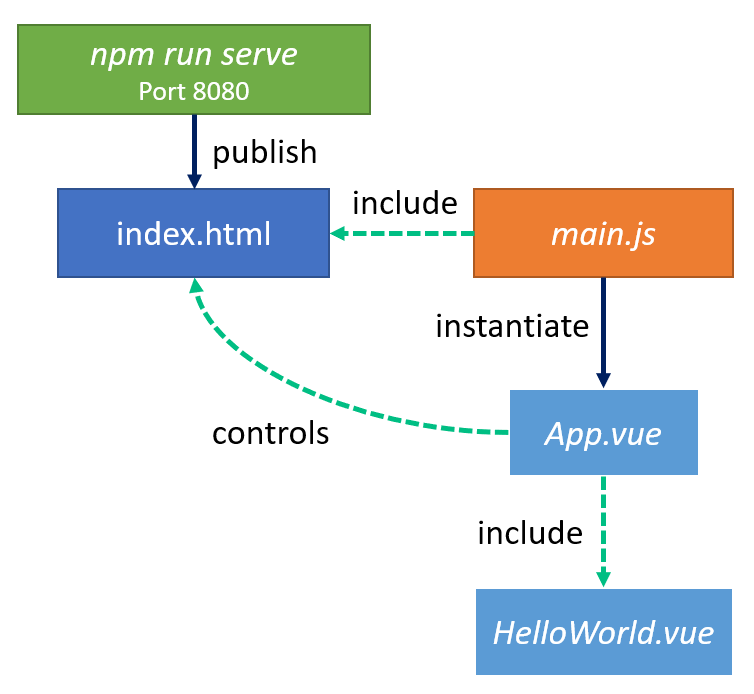
Agora que já conhecemos a essência dos arquivos do projeto exemplo HelloWorld, precisamos analisar o fluxo da aplicação. Veja a figura a seguir.

Quando o servidor é iniciado, o arquivo index.html é disponibilizado no browser. O arquivo index.html possui o elemento DOM raiz (#app);
Agora, o arquivo main.js será chamado, criando a instância Vue e renderizando-a no elemento DOM raiz cujo id é ‘app’; O componente App.vue possui uma porção de código HTML além de injetar um outro componente HelloWord.vue.
Finalmente, tudo isso é renderizado no browser.
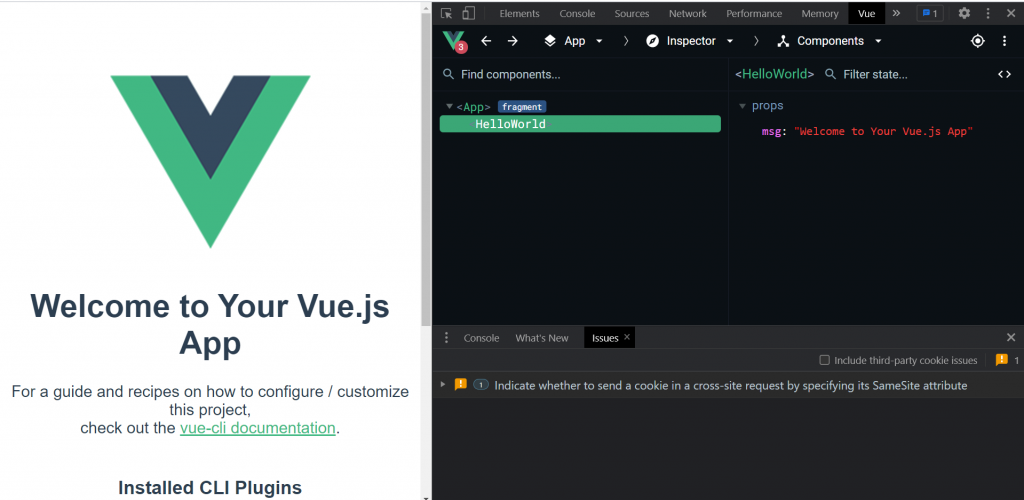
Se você instalou a extensão Vue.js Devtools (ver post de introdução), basta pressionar a tecla F12 enquanto visualiza a aplicação no browser e procurar a guia Vue. Com isso será possível analisar os componentes da aplicação e os dados envolvidos. Veja a figura a seguir.

Explorando o arquivo .vue
Um arquivo .vue possui três blocos: template, script e style. O bloco style é opcional, considerando que os estilos podem ser definidos no componente pai.
O browser não compreende arquivos .vue, portanto, o webpack que contém o VueLoader, irá fazer um parser nesse arquivo, extraindo cada um dos blocos e montando em um formato que o browser possa interpretar.
Um arquivo .vue também é chamado de Single File Component (SFC) – componente de arquivo único.
No bloco script há um objeto que é exportado e contém pelo menos duas propriedades, que geralamente são name (string) e data (uma função).
A propriedade name define o nome do componente que, por sua vez, define o nome do elemento de marcação customizado que poderá ser usado em outros componentes. A propriedade data é uma função que contém os dados que serão manipulados pelo componente.
Isso significa que além da propriedade props, que vimos no projeto Hello World, podemos definir um conjunto de dados que serão manipulados internamente pelo próprio componente. No futuro veremos que há mais propriedades que podem ser declaradas.
Portanto, o bloco script deve ser conectado ao bloco template, de maneira que a UI usa/manipula dados e métodos definidos no script;
Considerações finais
Neste post aprendemos sobre a estrutura de pastas e arquivos e como acontece o fluxo de uma aplicação Vue. Também falamos sobre os Single File Components, que é o cerne do Vue. No próximo post iremos nos aprofundar ainda mais, trabalhando com um conceito fundamental do que é o binding.
Se gostou do conteúdo, comente e compartilhe com seus amigos! Até a próxima!