Vue.js 3.x – 01 – Introdução e preparação do ambiente de desenvolvimento

Saudações! Se você encontrou esse post é porque tem interesse no Vue.js, ok? Então você veio ao lugar certo! Esse é o primeiro entre dezenas de posts que pretendo publicar falando sobre esse maravilhoso framework.
A proposta é ser o mais objetivo possível, mostrando de maneira rápida e objetiva as principais características do Vue.js. Para isso, fiz o que fazia nos tempos de desenvolvedor Delphi: um tour completo na documentação oficial, fazendo diversos testes. Claro, o código será compartilhado com você!
Espero que essa série de posts lhe ajude a se interessar por esse maravilhoso framework e dar aquele start que você precisa para iniciar os seus estudos. Bora!?
O que é Vue.js?
Mais um entre tantos frameworks Javascript? Definitivamente não!
“Vue (pronuncia-se /vjuː/, como view, em inglês) é um framework progressivo para a construção de interfaces de usuário. Ao contrário de outros frameworks monolíticos, Vue foi projetado desde sua concepção para ser adotado incrementalmente. A biblioteca principal é focada exclusivamente na camada visual (viewlayer), sendo fácil adotar e integrar com outras bibliotecas ou projetos existentes”
Fonte: https://v3.vuejs.org/guide/introduction.html
Características
- Um framework para a construção de interfaces do usuário;
- Assim como o React e o Angular, o Vue.js também é reativo, ou seja, quando uma variável muda, a camada visual da sua aplicação (HTML) vai ser atualizada instantaneamente;
- Seu foco não está em aspectos como routing e requisições HTTP;
- Possui um rico ecossistema com bibliotecas que podem ser integradas, objetivando outros aspectos da aplicação, como o Vue CLI, o Vuex (gerenciamento de estados), Vue Router (routing) Vuetify (componentes de interface de usuário) e diversas outras;
- Com mais de 182K estrelas no GitHub (abril/2021), o Vue.js é extremamente popular e possui uma comunidade forte, ativa e em constante crescimento em todo o mundo;
- Vue é acessível, pois o único pré-requisito para aprender é um conhecimento intermediário em HTML, CSS e Javascript;
Vantagens
- Possui uma CLI para agilizar o processo de criação, configuração e gerenciamento de um projeto;
- Sua arquitetura é baseada em componentes reutilizáveis;
- Vue possui uma sintaxe declarativa;
- A natureza do Vue permite que ele seja integrado progressivamente a uma aplicação já existente, por isso ele é frequentemente chamado de framework reativo e progressivo;
- Performance – 20 KB em tempo de execução;
- Baseado no Virtual DOM;
Três principais maneiras de de usar Vue.js em seu projeto
Segundo o site oficial, o Vue JS foi criado para ser adotado incrementalmente, inclusive em projetos existentes. Assim, ele pode ser integrado a um projeto de diferentes maneiras, dependendo da natureza de cada um deles. Vejamos:
- CDN Package: Inidica do para aplicações simples:
<script src=“https://unpkg.com/vue@next”></script>– Recomenda-se usar uma versão específica e não o sufixo next, que sempre considera a última versão. - NPM – Node Package Manager: em seu projeto, digite o comando
npm install vue@next– Isso vai instalar o Vue.js em seu projeto e é mais indicado para projetos de grande porte. - CLI – Command Line Interface: Vue fornece uma interface CLI para facilitar a criação e o gerenciamento de um projeto SPA (Single Page Application). Para isso bastar executar os comandos a seguir:
npm install -g @vue/cli– instala o Vue.js;
vue create <nome-do-projeto>– cria um novo projeto Vue.
Preparando o ambiente de desenvolvimento – parte 01
A preparação do ambiente considera o Sistema Operacional Windows. Assim, é necessário instalar:
- NPM (Node Package Manager) – gerenciador de pacotes Node: usado para instalar e gerenciar dependências de pacotes Javascript: https://nodejs.org/en/download/ – baixe e instale a última versão usando o método NNF (Next-Next-Finish);
- CLI (Command Line Interface): abra o prompt de comando ou o PowerShell com privilégios de administrador e digite o comando:
npm install -g @vue/cli
Para verificar a versão do Vue.js instalada, digite: vue --version
Caso já tenha o NPM instalado e necessite verificar qual é a versão, digite: npm -v
Se o NPM já estiver instalado, atualize para a versão mais recente usando o comando: npm install -g npm@next
Preparando o ambiente – parte 02
Agora, vamos instalar o Visual Studio Code, que será o editor de código que usaremos nos exemplos. Acesse o site oficial code.visualstudio.com , baixe e instale usando o método NNF.
Depois que instalar o Visual Studio Code, vamos adicionar duas extensões que vão nos adjudar na codificação:
- Vetur – essa extensão proporciona syntax-highlight, snippets e outras features;
- Vue VSCode Snippets – uma coleção de snippets de código para melhorar sua produtividade.
Agora, vamos instalar a extensão Vue.js Devtools no navegador Chrome ou Firefox. Essa ferramenta ainda está na versão beta para o Vue.js 3.x, então é necessário atenção antes de instalá-la, pois é possível que você baixe a versão para o Vue.js 2.x. Na dúvida, siga os links a seguir.
Criando o projeto “Hello World”
Agora, crie uma pasta qualquer, c:\vue-projects, por exemplo, entre nela via prompt de comaando ou PowerShell e use o comando a seguir para criar o primeiro projeto: vue create hello-world
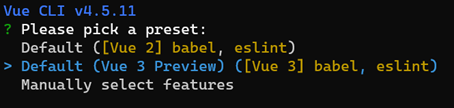
Note que hello-world é o nome do projeto. Será mostrado um menu para selecionar um preset para a criação do projeto, selecione a opção “Default (Vue 3 Preview) …” e pressione Enter.

Todas as dependências do projeto serão baixadas na pasta hello-world, que agora possui uma estrutra de pastas e arquivos que veremos depois.
Agora, abra a pasta do projeto no VSCode e, usando o terminal interno (Menu/comando Terminal/New Terminal), execute o comando: npm run serve

Agora há um servidor de desenvolvimento local respondendo na porta 8080. Abra no navegador (http://192.168.0.167:8080/) e veja a tela inicial do projeto.

Pronto! Projeto criado e executando em ambiente local.
Considerações finais
Agora que o ambiente está preparado e o primeiro projeto foi criado, vamos iniciar nossos estudos com o Vue.js. Mas isso será somente no próximo post!
Se curtiu, comente e compartilhe esse conteúdo com seus amigos. Até a próxima!
Para saber mais
Confira esse vídeo do canal Código Fonte TV, em que são abordadas as principais características do Vue.js.